Modo
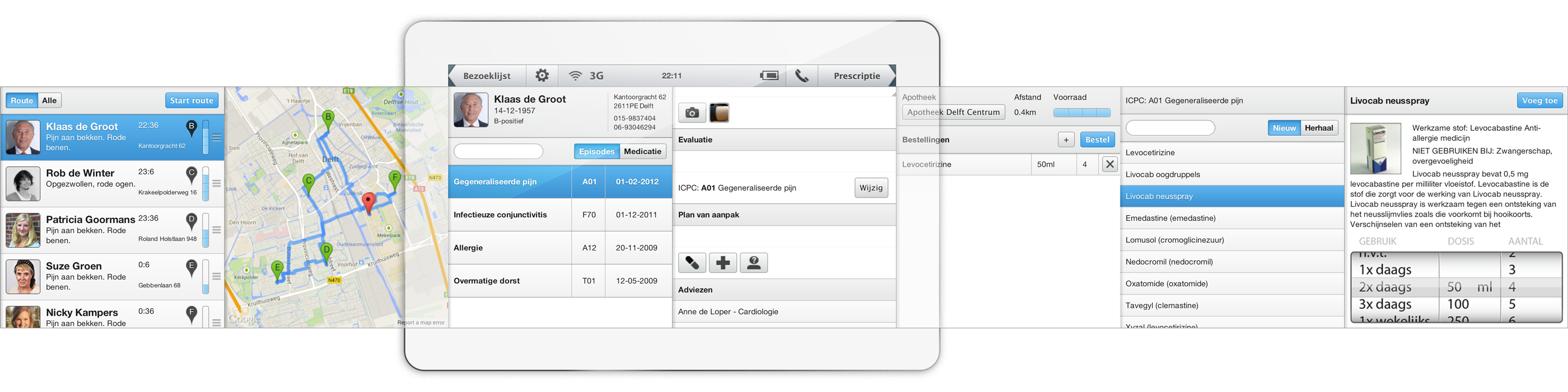
Modo is an interface concept for doctors. It is designed to allow them to easily manage their house calls at the office and on the go. It integrates in-office planning and debriefing and on the go navigation, patient dossier retrieval and updating, prescriptions and hospital appointments.
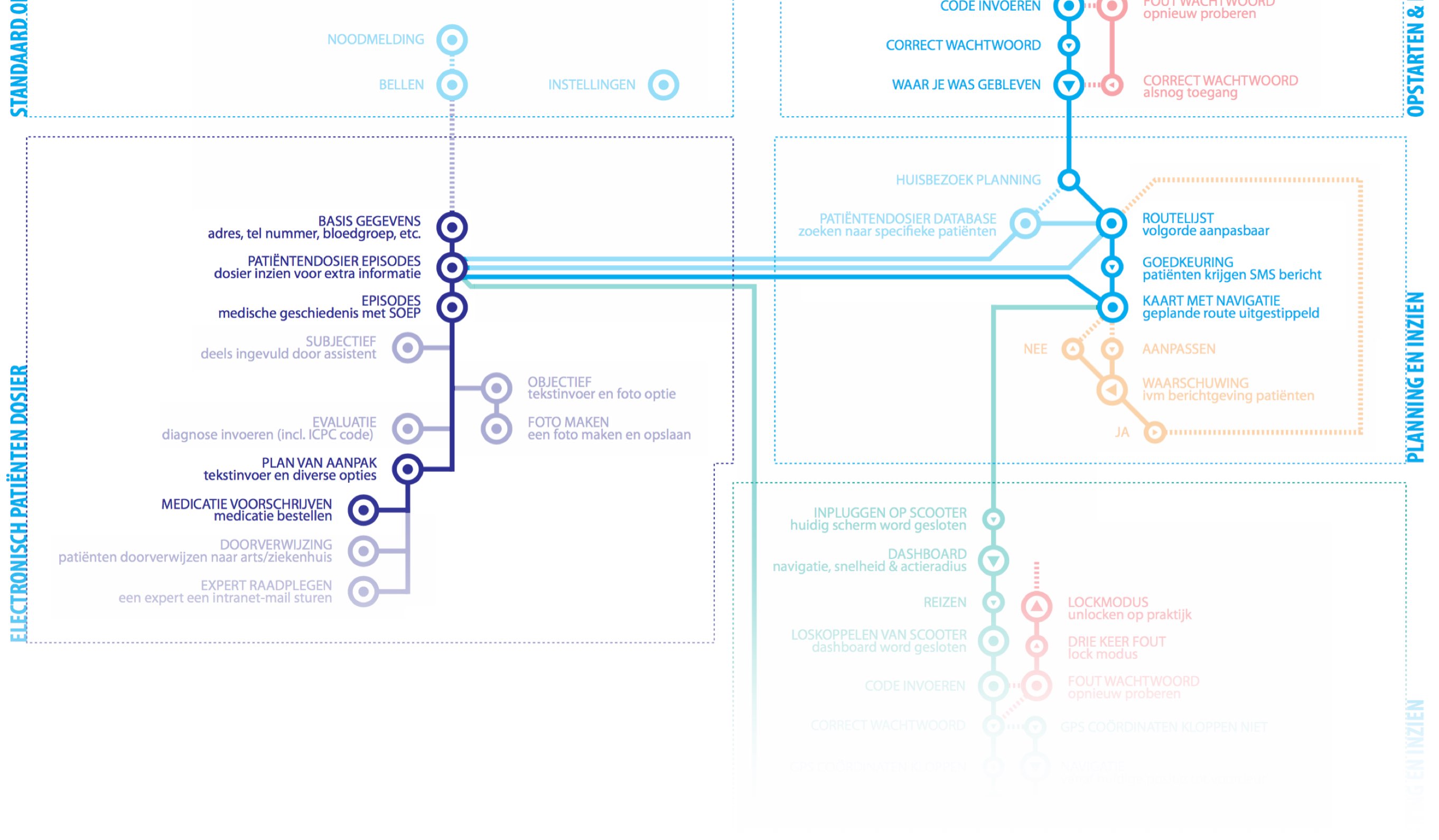
The design process, a team effort, was started by consulting general practitioners to build a persona and scenario. These were then used to create a flow chart of the application and shaped the vision of “simplicity and quiet”. Resulting in a simple and clear interface with a unique approach to multitasking.


The app’s extensive information hierarchy revealed by the flow chart combined with the doctor’s need for multitasking called for explorations of the interaction model. Horizontally sliding panels, which can be dragged and can move off-screen, are used to provide easy, powerful and intuitive multitasking.


We used both paper prototyping and a working prototype running on an iPad to user test the UI at different stages in the design process.